Dutch TV Show ‘De Wereld Draait Door’ asked us to create an animated teaser for ‘Manhattan Beach’ by Jennifer Egan, a book with a fantastic mood to try to capture.
Universiteit van Nederland part 2
Here’s the second animation we made for the big ‘Universiteit van Nederland’ math extravaganza. The amusement starts at 8:09.
Sammy Chlaus returns
Universiteit van Nederland
We made a couple of animations for the ‘Universiteit van Nederland’. The first one can be seen in the following video, at 5:40.
Special Guest Star: Matty’s cat, Seth.
Roman Helmets
For the Brabantsedag in Heeze, we were asked to create 100 Roman helmets. How? Check this video to get this very question answered.
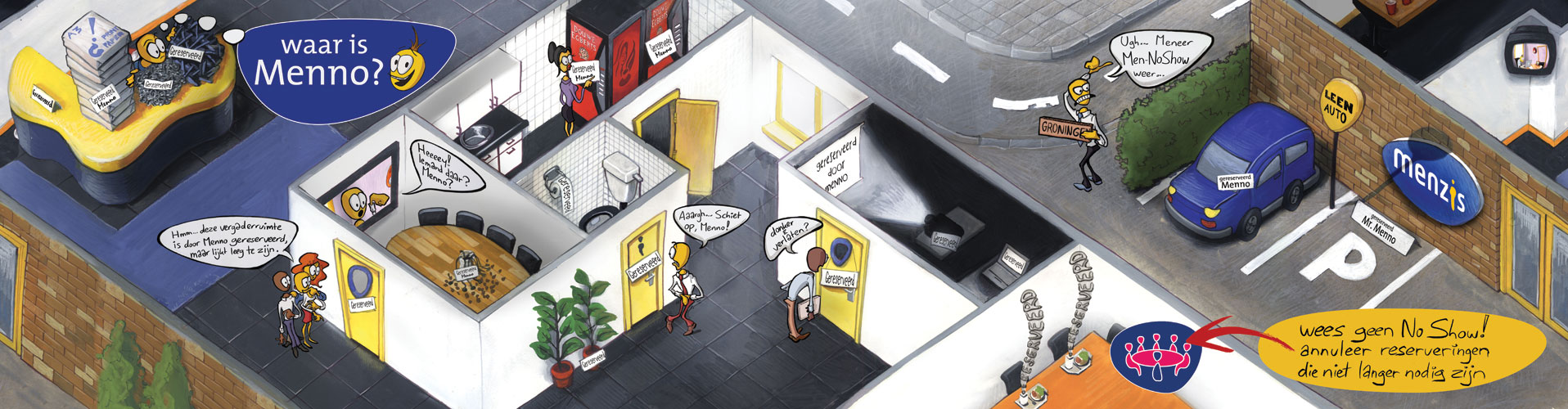
Menno in a Magazine
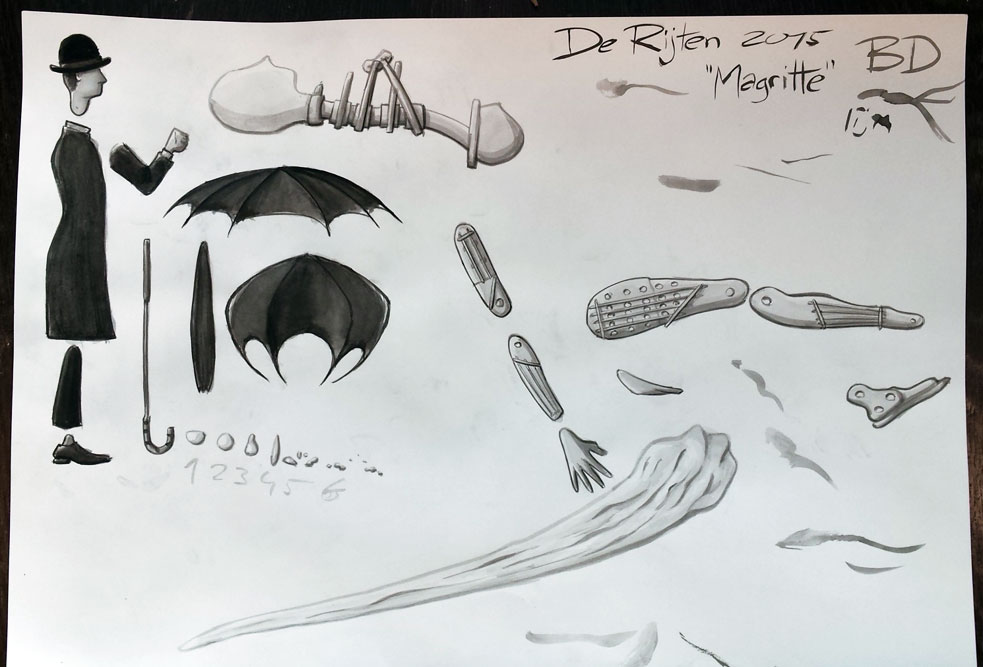
De Rijten 2015: Magritte
Vriendenkring de Rijten asked us to translate their concept for the Brabantsedag parade of 2015 into an animation. The animation represents a poetic image inspired by the life of Magritte, showing how one can find comfort in art to cope with a tragedy.
Since the animation was fairly simple and only consisted of moving parts, we used real ink for this one. It creates quite a nice, water-y look.
Family Portrait Commercial
Menzis Illustration Process
Ape Scribbles
We start by throwing many little ideas on paper in the form of ape scribbles. Ape scribbles free us in the sense that we can just come up with a lot of visual and funny ideas very fast, which keep evolving in a direction that eventually leads to a concept.

Once we come up with a concept, we talk about it, brainstorm a bit, and very roughly sketch it our for the client.

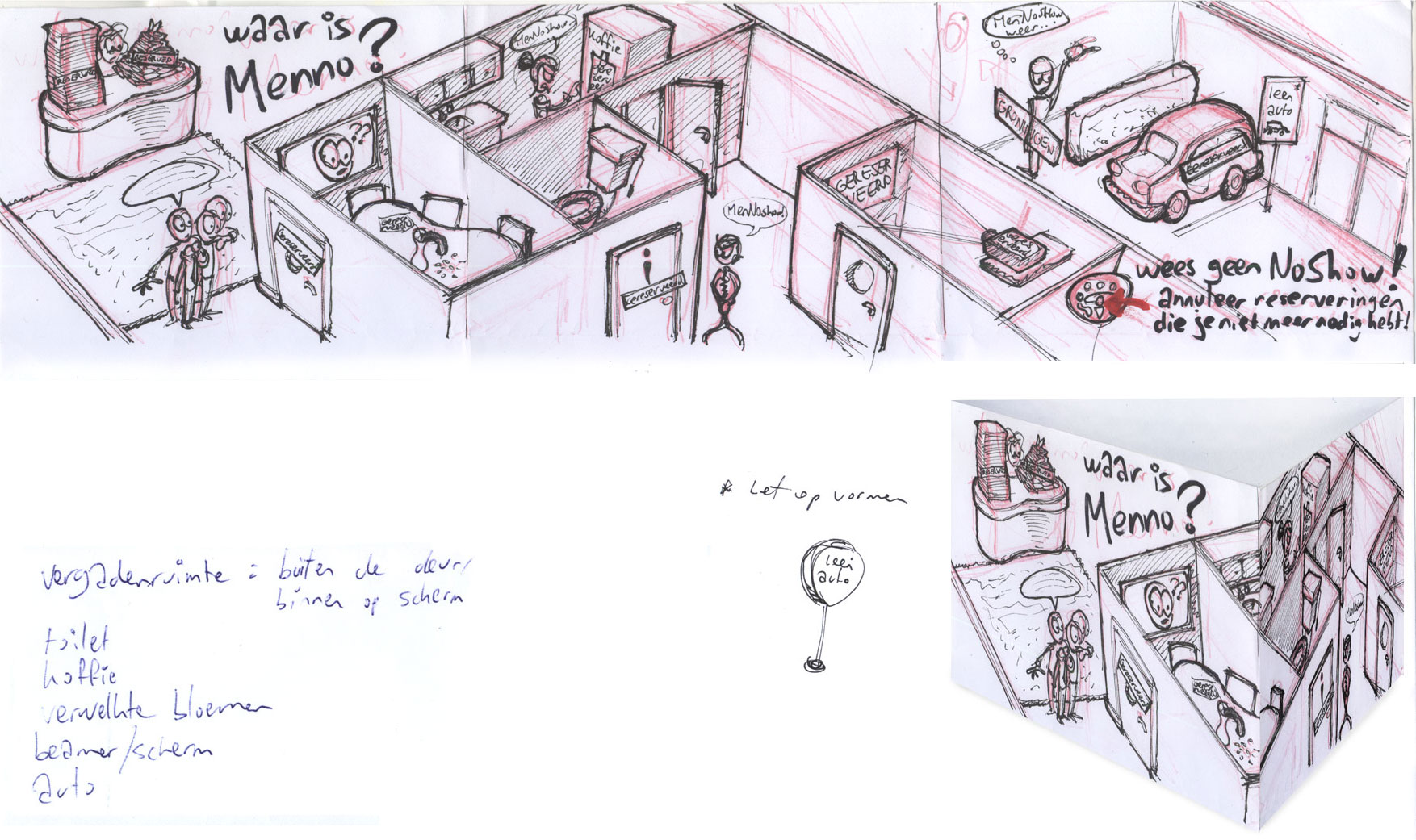
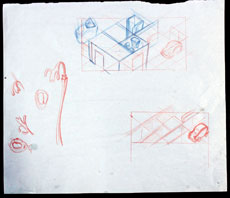
Layout Sketch
After the concept is approved, we can start working on the visual. But maybe we need to figure some stuff out first, like the right perspective.

At first we keep layouts rough, usually with a colored pencil, so we can work out the right composition. Characters and background elements should work together to keep the story clear by complimenting eachother.

Once we’re satisfied with the basics, we can draw in some details.


Ink & Paint
Using the layout, we paint the background with pretty colors. In this case, we used Nicker paint on paper.

Characters are inked with a brush and Holbein ink. The trick is to keep the guts of the sketch intact, or even push them further.


Final visual
We scan all the elements and composit them in Photoshop. The characters are colored with the background as reference, making sure they will pop.

Final Product
Once printed, the illustration might look like this:

CareFellow Storyboard Animatic
Right at the very end of 2014 we produced this cute little animation for the CareFellow app by WhYellow.
For all of our animations, we edit the storyboard so it can be played as a movie. This ‘animatic’ gives the client a good overview whether the animation works. Is the story/point clear? Does it flow well? Do the jokes land? Since the animatic consists of quick sketches, changes can easily be discussed and worked into the edit at this stage. Only after the client approves the animatic will we produce the movie in it’s final form.
If you’re wondering what a storyboard animatic looks like, you can watch the one for the CareFellow project right here:
More behind the scenes sketches can be found on the project’s page.